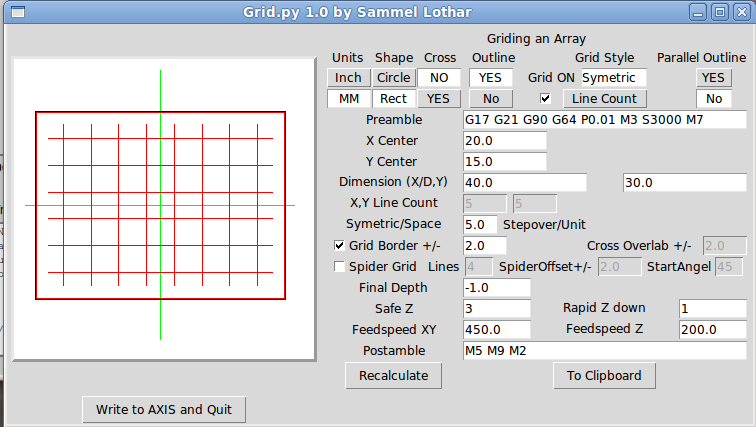
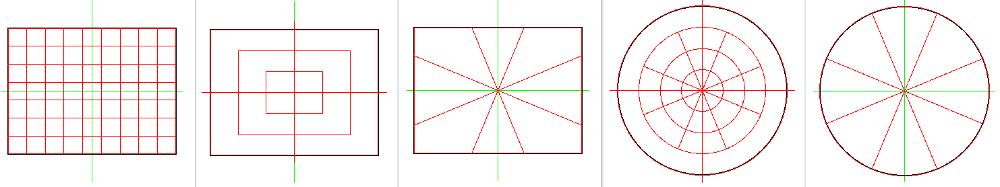
So hier das ausgangsfoto wie man sich unschwer forstellen kann sollen die linien natürlich am Rechteck enden,
(+/-) dem offset bei einem Kreis ist das kein so großes Problem aber beim Rechteck!
ich probiere schon eine weile und werde immer komplizierter.
Deswegen mal hier rein was euch "MeisterProggern" so dazu einfällt?
Muss ich für Jeden Quadranten des Rechtecks die Winkelstellung neu berechnen?
Code: Alles auswählen
#!/usr/bin/python
from Tkinter import *
from math import *
import os
class Application(Frame):
def __init__(self, master=None):
Frame.__init__(self, master)
self.grid()
self.createWidgets()
self.DoIt()
def createWidgets(self):
self.CanvasDrawings = []
self.gcode = []
self.PreviewFrame = Frame(self,bd=3)
self.PreviewFrame.grid(row=0, column=0)
self.PreviewCanvas = Canvas(self.PreviewFrame,width=300, height=300, bg='white', bd='3', relief = 'raised')
self.PreviewCanvas.grid(sticky=N+S+E+W)
self.XLine = self.PreviewCanvas.create_line(15,150,285,150, fill = 'green')
self.YLine = self.PreviewCanvas.create_line(150,15,150,285, fill = 'green')
self.EntryFrame = Frame(self,bd=5)
self.EntryFrame.grid(row=0, column=1)
self.rownumber = 0
self.st00 = Label(self.EntryFrame, text='Spider a Rectangular Pocket',width=35)
self.st00.grid(row=self.rownumber, column=0, columnspan=2)
self.rownumber += 1
self.st04 = Label(self.EntryFrame, text='Dimension (X/D,Y)')
self.st04.grid(row=self.rownumber, column=0)
self.PocketXVar = StringVar()
self.PocketXVar.set('40.0')
self.PocketX = Entry(self.EntryFrame, textvariable=self.PocketXVar ,width=5)
self.PocketX.grid(row=self.rownumber, column=1, sticky = W)
self.PocketYVar = StringVar()
self.PocketYVar.set('30.0')
self.PocketY = Entry(self.EntryFrame, textvariable=self.PocketYVar ,width=5)
self.PocketY.grid(row=self.rownumber, column=1, sticky = E)
self.rownumber +=1
self.st05 = Label(self.EntryFrame, text='Start_Angel')
self.st05.grid(row=self.rownumber, column=0)
self.Start_angel_Var = StringVar()
self.Start_angel_Var.set('22.5')
self.Start_angel_Entry = Entry(self.EntryFrame, textvariable=self.Start_angel_Var ,width=5)
self.Start_angel_Entry.grid(row=self.rownumber, column=1,sticky=W)
self.rownumber +=1
self.st06 = Label(self.EntryFrame, text='Spider_lines')
self.st06.grid(row=self.rownumber, column=0)
self.Spider_lines_Var = StringVar()
self.Spider_lines_Var.set('8')
self.Spider_lines_Entry = Entry(self.EntryFrame, textvariable=self.Spider_lines_Var ,width=5)
self.Spider_lines_Entry.grid(row=self.rownumber, column=1,sticky=W)
self.rownumber +=1
self.st07 = Label(self.EntryFrame, text='Spider_Offset +/-')
self.st07.grid(row=self.rownumber, column=0)
self.Spider_offset_Var = StringVar()
self.Spider_offset_Var.set('2.0')
self.Spider_offset_Entry = Entry(self.EntryFrame, textvariable=self.Spider_offset_Var ,width=5)
self.Spider_offset_Entry.grid(row=self.rownumber, column=1,sticky=W)
self.rownumber += 1
self.DoItButton = Button(self.EntryFrame, text='Recalculate', command=self.DoIt)
self.DoItButton.grid(row=self.rownumber, column=1)
self.quitButton = Button(self, text='Quit', command=self.quit)
self.quitButton.grid(row=13, column=0, sticky=S)
def DoIt(self):
# erase old display objects as needed
for draw in self.CanvasDrawings:
self.PreviewCanvas.delete(draw)
self.CanvasDrawings = []
#temp variable
self.ShapeVar=IntVar()
self.ShapeVar.set(2)
centerx=0.0
centery=0.0
start_angel=float(self.Start_angel_Entry.get())
angel_lines=int(self.Spider_lines_Entry.get())
spider_offset=float(self.Spider_offset_Entry.get())
angel_space=360/angel_lines
#GRAFIK for screen
if self.ShapeVar.get() == 2: # rectangle
# temps used for rectangular Pockets
a = float(self.PocketXVar.get())/2.0
b = float(self.PocketYVar.get())/2.0
if a > b:
Scale = float(self.PocketXVar.get()) * 1.2 / 300.0
else:
Scale = float(self.PocketYVar.get()) * 1.2 / 300.0
#draw outer rect
self.CanvasDrawings.append(self.PreviewCanvas.create_rectangle(
150-a/Scale,
150-b/Scale,
150+a/Scale,
150+b/Scale, outline='Black'))
rec_corner_angel=degrees(atan(a/b))
rec_hypo=a
for line in range(angel_lines):
line_angel=(line*angel_space)+start_angel
"""
if line_angel <= rec_corner_angel or (line_angel > 180 and line_angel < (180+rec_corner_angel)):
rec_hypo=b/cos(radians(line_angel))
else:
rec_hypo=a/cos(radians(line_angel))
calc_angel=line_angel
if line_angel > rec_corner_angel and line_angel <=90:
calc_angel=90-line_ang
"""
calc_angel=line_angel
newx=sin(radians(calc_angel))*(rec_hypo+spider_offset)
newy=cos(radians(calc_angel))*(rec_hypo+spider_offset)
self.CanvasDrawings.append(self.PreviewCanvas.create_line(150,150,150-newx/Scale,150-newy/Scale,fill="red"))
#print line_angel
app = Application()
app.master.title("Spider_rechteck_test")
app.mainloop()